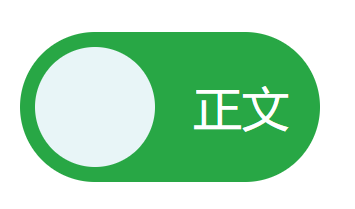
使用CSS实现switch切换开关
文章作者:最后的阿莫西林
发布时间:2022-04-25 14:52

switch开关的原理其实就是改变input type="checkbox"的样式,这里我利用的是伪元素。
1.创建HTML结构
代码如下:
<div>
<input type="checkbox" id="switch" name="switch">
<label for="switch">
<span data-off="正文" data-on="草稿">switch</span>
</label>
</div>这里使用了HTML5的data-*属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力,在这里就是获取正文和草稿。

2.调整样式
首先我们要隐藏掉input的默认样式,再给label添加背景和切换球样式。
div{
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: center;
align-items: center;
}
input[type="checkbox"]{
width: 0;
height: 0;
visibility: hidden;
}
label{
display: block;
width: 300px;
height: 150px;
background-color: #28a745!important;
border-radius: 100px;
position: relative;
cursor: pointer;
transition: 0.5s;
}
label::after{
content: "";
width: 120px;
height: 120px;
background-color: #e8f5f7;
position: absolute;
border-radius: 70px;
top: 15px;
left: 15px;
transition: 0.5s;
}

3.设置label和span样式
使用css3 attr()获取data属性,也就是获取“正文”和“草稿”
label > span{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: inherit;
font-size: 3rem;
color: #fff;
}
label > span:before{
display: flex;
content: attr(data-off);
position: absolute;
top: 50%;
right: 10%;
transform: translateY(-50%);
opacity: 1;
}
label > span:after{
display: flex;
content: attr(data-on);
position: absolute;
top: 50%;
left: 10%;
transform: translateY(-50%);
opacity: 0;
color: black;
}
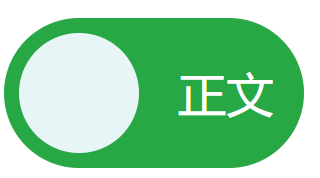
4.添加选中状态样式
给input添加选中状态的样式和过度动画,就是当input选中后,设置label和span标签样式
input:checked + label{
background-color: #ffc107!important;
}
input:checked +label:after{
left: calc(100% - 15px);
transform: translateX(-100%);
}
input:checked +label>span::after{
opacity: 1;
transition: 0.5s;
}
label:active::after{
width: 160px;
}

选中后
input样式还可以优化,上述样式是让元素不可见,有个缺点就是无法用键盘上的Tab键选中,也不利于阅读器识别,可以参考以下方法:
input[type="checkbox"]{
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}如果这篇文章对你有帮助,那真是开心极了~